Press Release Hub
An external press release website designed and implemented during my time at PA (Press Association) Media Group.
Problem Statement
In order to increase visibility of the PA Media press releases and also increase their presence within the market, we have identified that press releases garner low view counts and interactivity. Furthermore, we have observed there is room for us to grow within various markets. How can we increase visibility of press releases, increase our standing within the market?
Tools
Miro, Mural, Figma, Teams, Dovetail, Jira and User Testing.com
Team
Product Designer (me), 3 Developers, 1 Engineer, Solutions Architect, 2 Product Managers, QA (Quality Assurance)
Duration
Research & Discovery: 12 weeks
Design & Testing: 11 months
Project Overview
During my time as a Product Designer at PA Media Group, I was tasked with building an external Press Release website. Press Release Hub targeted at Journalists, PR agents, Bloggers, Researchers and anyone who is interested in either uploading a Press Release or simply looking to writing a story.
This was a team effort, and Press Release Hub was released to the public in April 2023.
Discovery phase
Interviews (Journalists)
During the discovery phase of the project, I identified 2 user types: Journalists and PR agents (Contributors to the site). I conducted user interviews to build new personas and to help inform the designs.
The interviews were done using Teams which allowed the users to decide if they wanted to use video or not.
The objective was to understand how journalists currently interact with the Press Releases on our PA Media platform, and what were some of the challenges they were facing.
I interviewed 5 Journalists from different backgrounds, specialised in a variety of topics such as; Travel, Sciences and Politics.
Interviews (PR Contributors)
To better understand PR Contributors (PR agents who upload Press Releases) to the site I interviewed 5 users from a variety of backgrounds, age groups and PR companies.
The insights would help the team and myself improve the flow and design for 'Submitting a Release' in line with the business MMP (Minimum Marketable Product)
Based on my interviews with both Journalists and PR agents (Contributors) I discovered that neither of the users enjoyed reading the Press Releases as it often didn’t match their topics of interest.
Information Architecture
User Testing
I user tested my wireframes in a remote/unmoderated setting, they were rigorously conducted in UserTesting.com using 5 users from many parts of the world and whom work with a variety of industries; Marketing, Communication, Journalism, Finance etc.. I chose the type of user based on what the Press Release Hub categories and content and who the business was targeting.
Once the tests were completed, I analysed the results and used Miro to colour code the severity of the issues found to make it easier on the team and business to understand how users were reacting to the functionality, designs and content.
Test Results
High fidelity wireframes
-
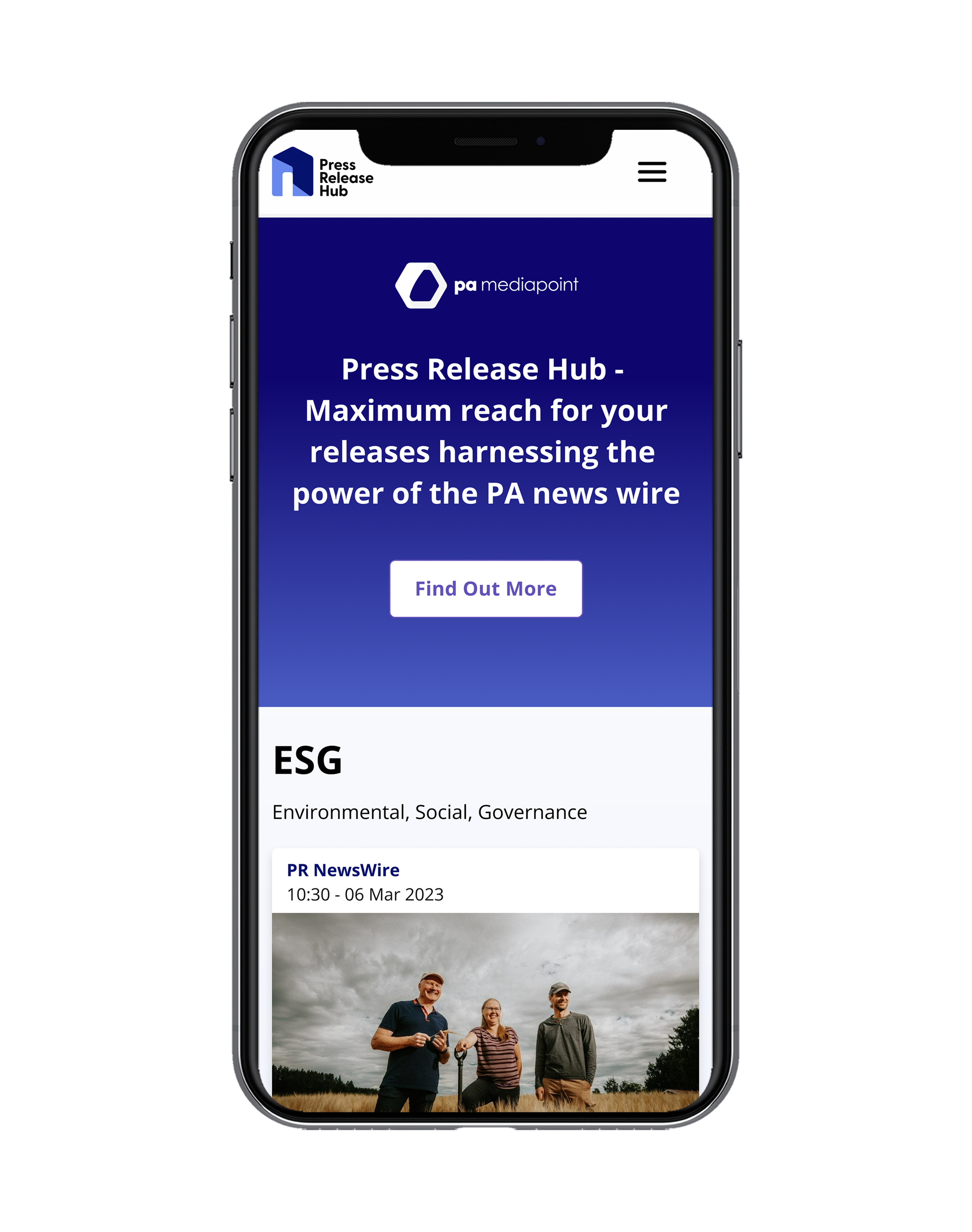
Homepage

-
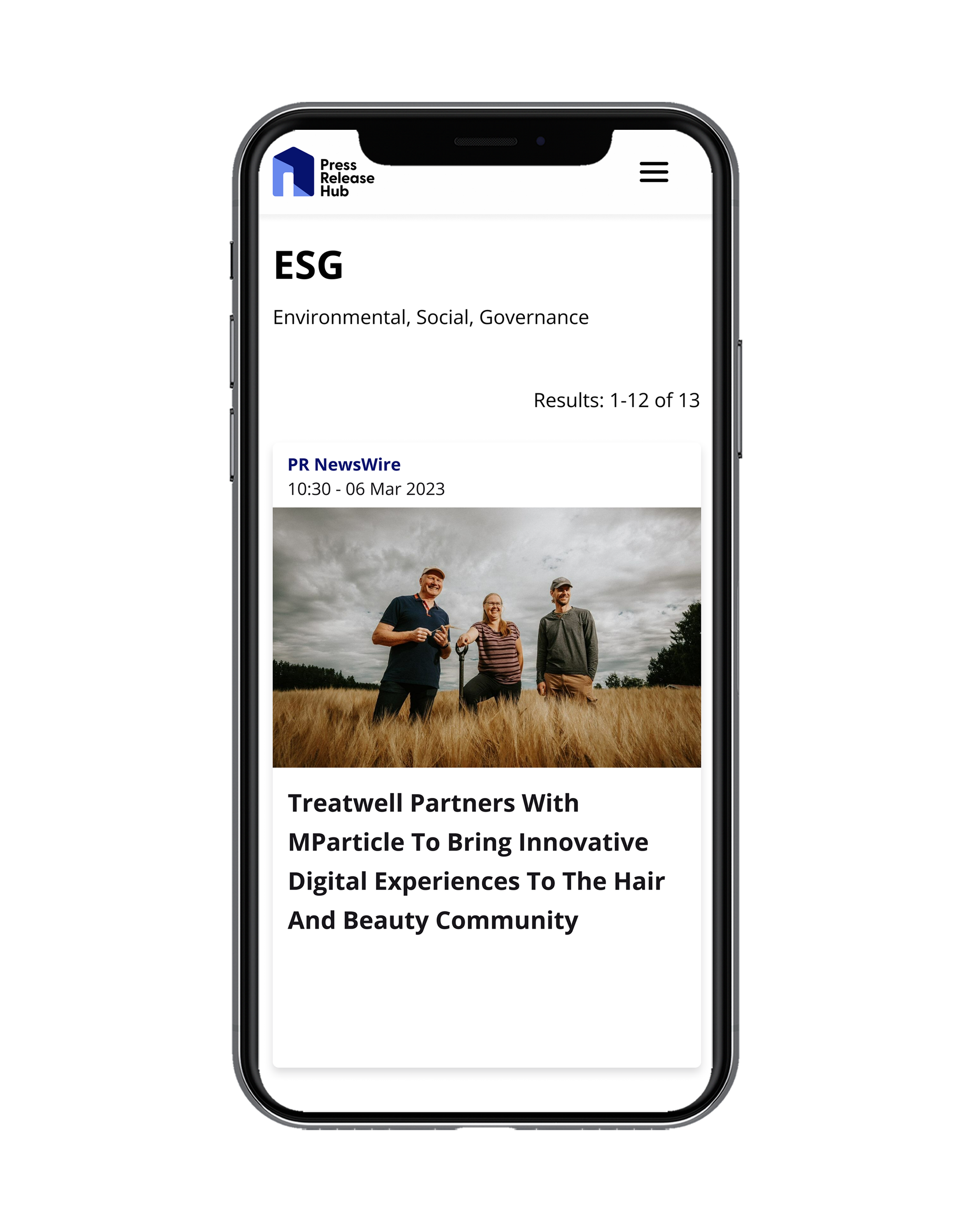
ESG page

-
Health page

-
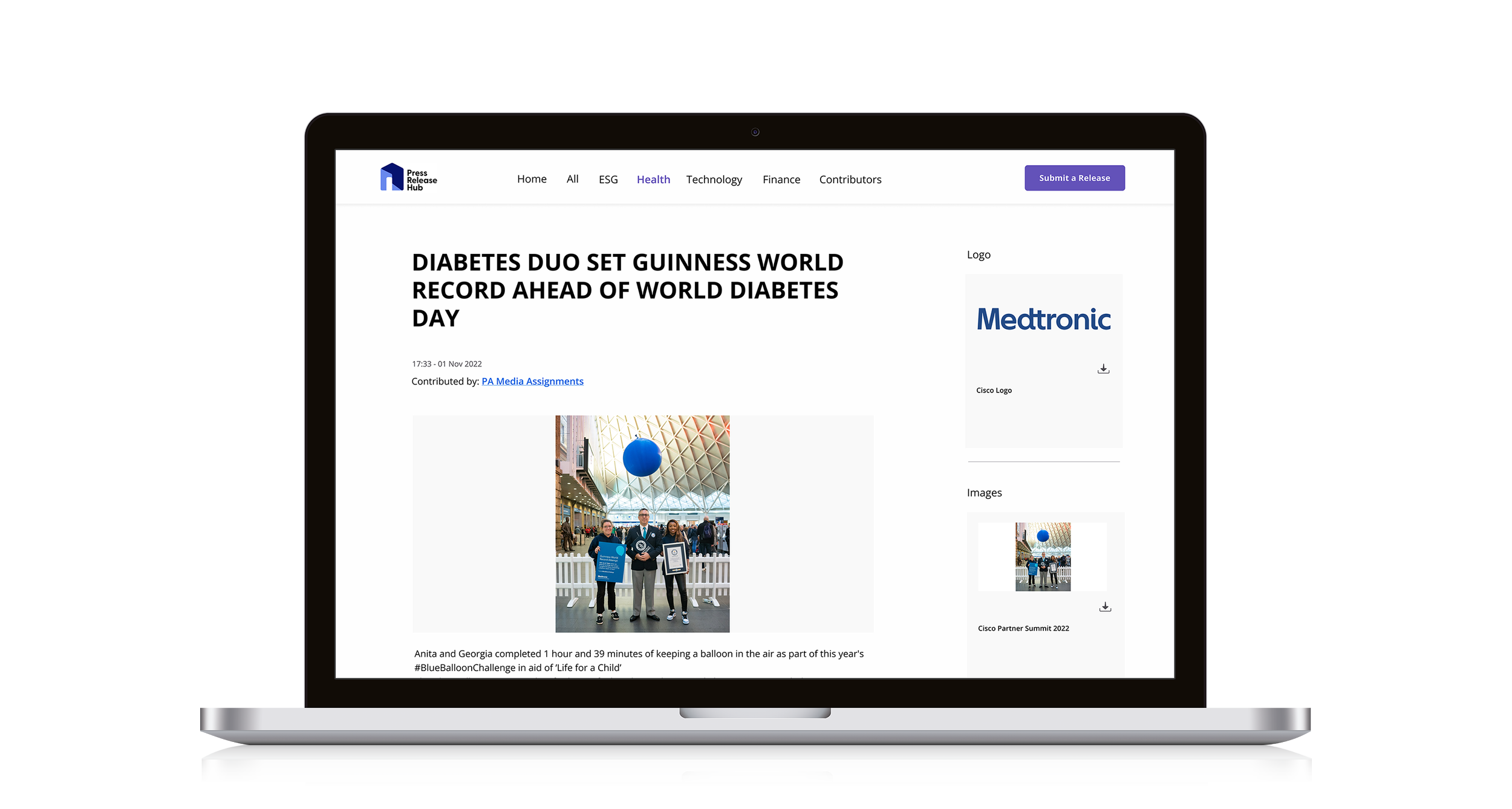
Press Release page

-
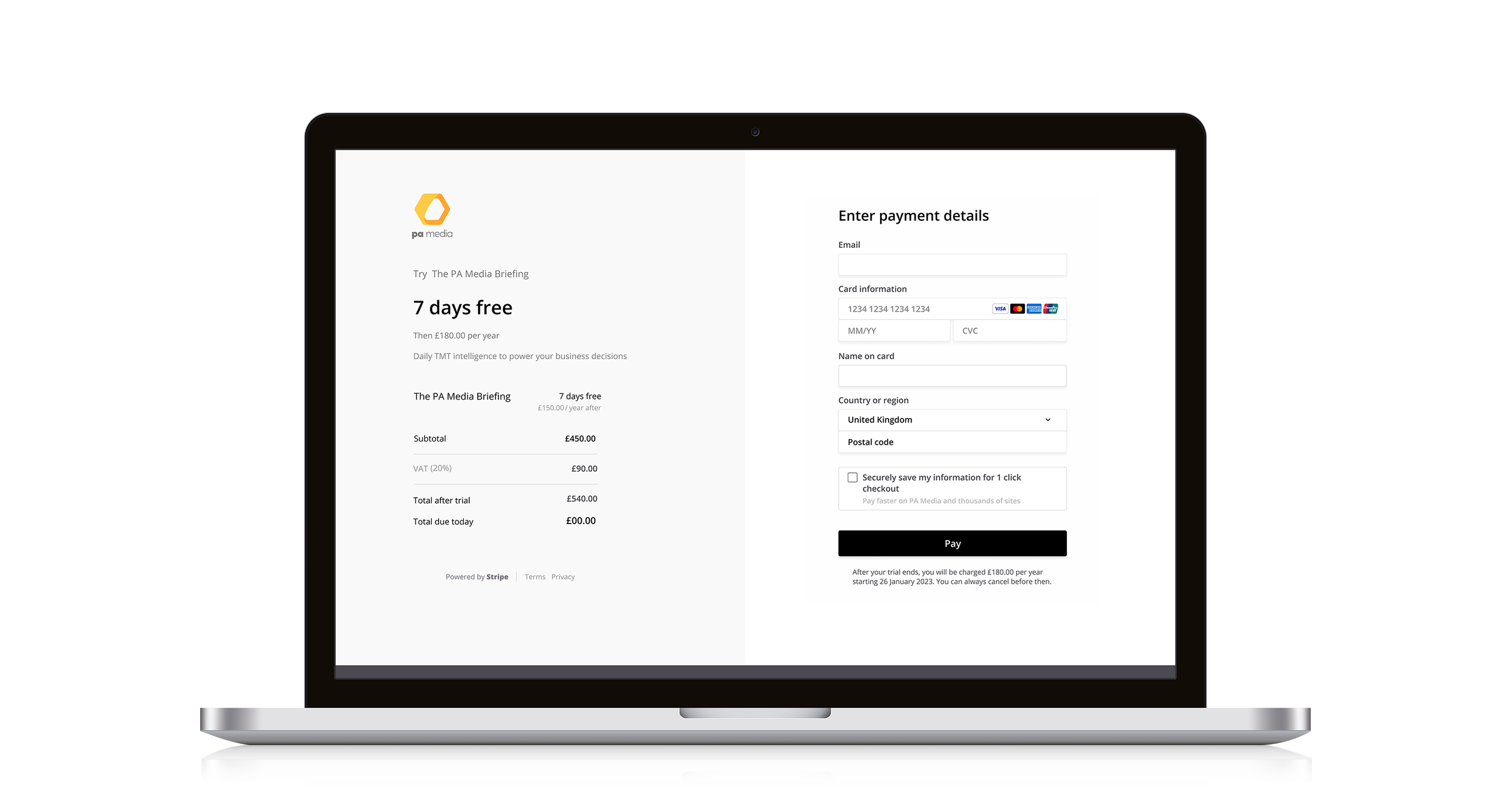
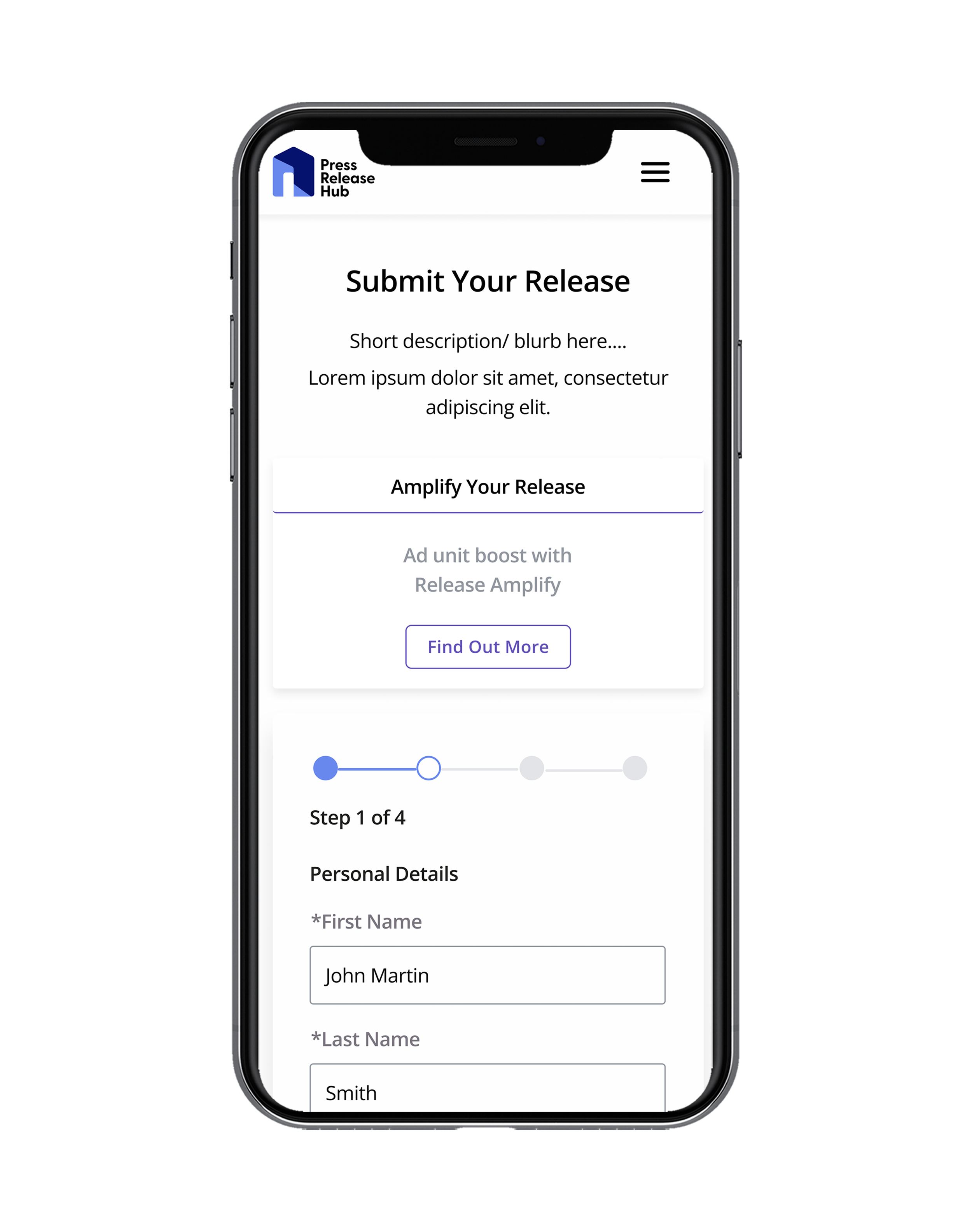
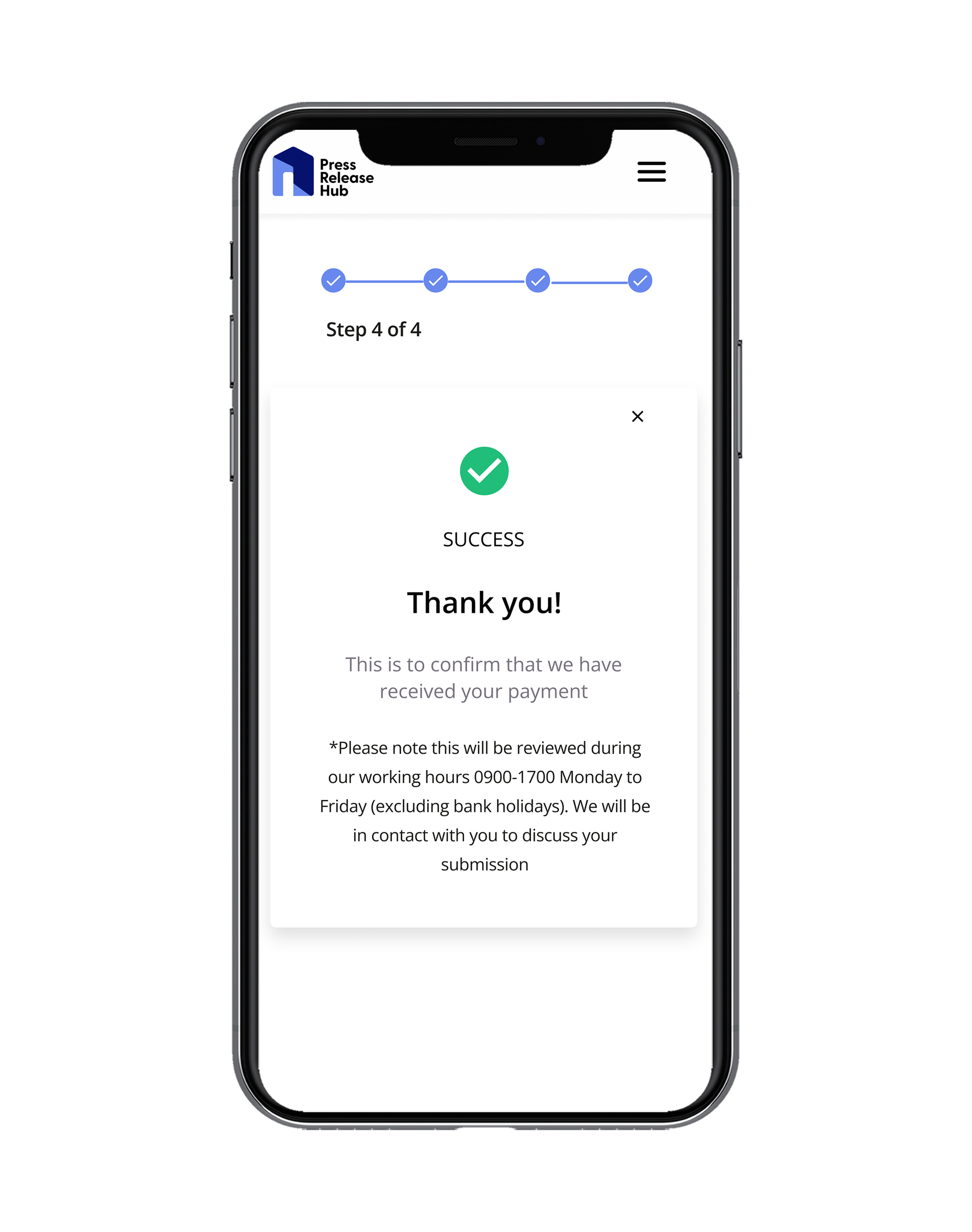
Submit a Release Step 1

-
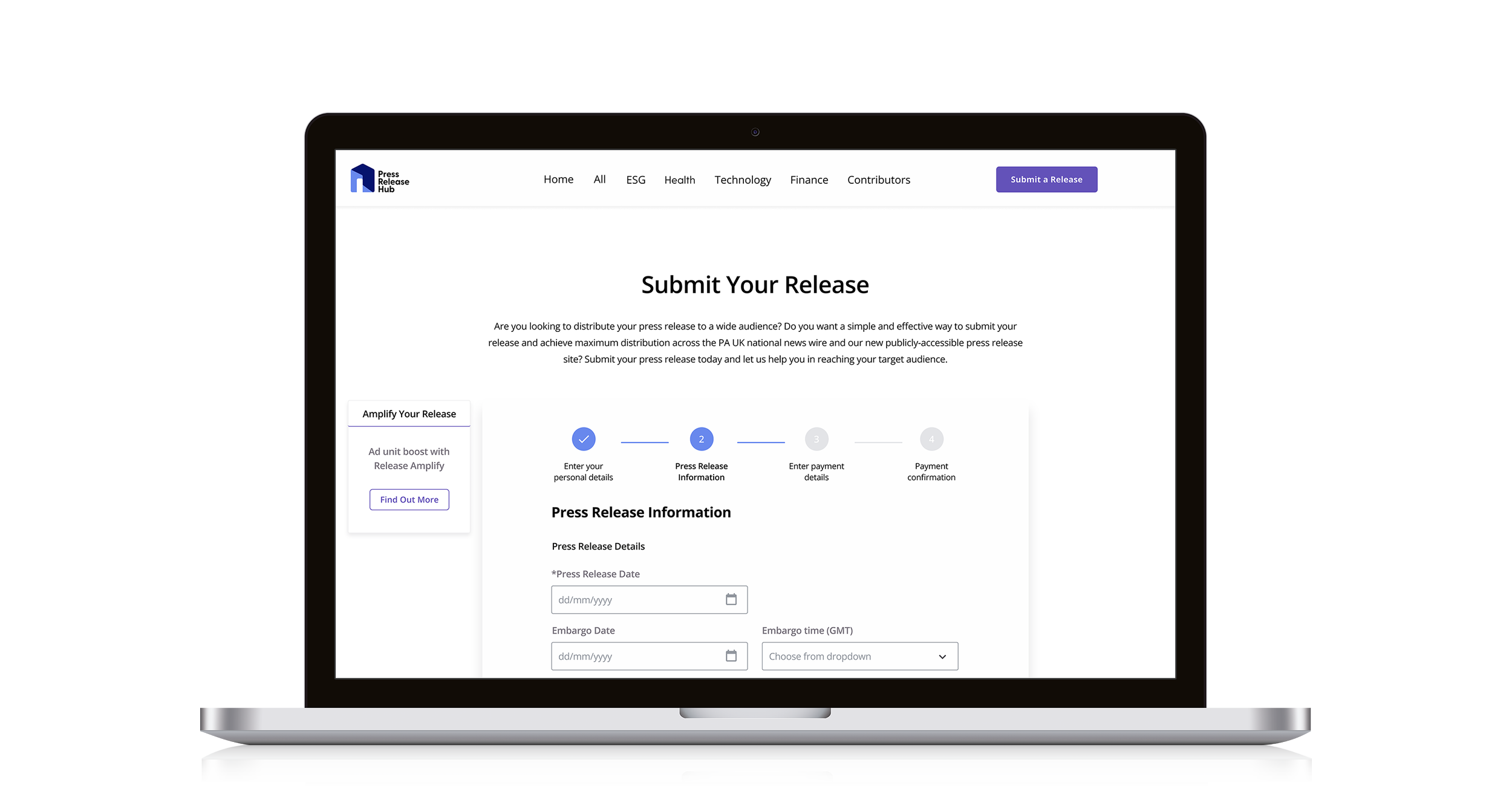
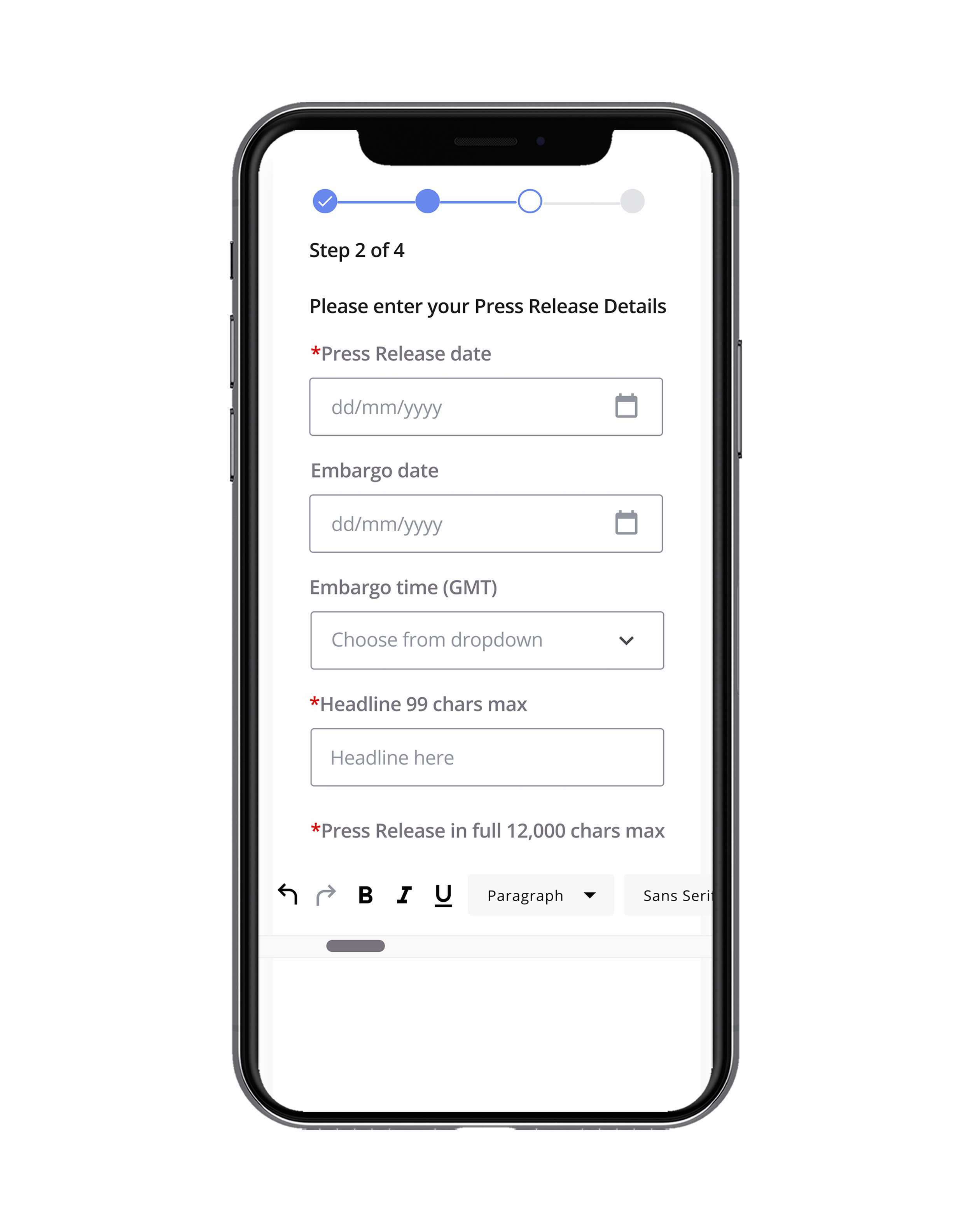
Submit a Release Step 2

Design System
Prototype
Responsive
Accesibility Audit
-
I conducted an Accessibility Audit using 1 PR page against the Web Content Accessibility Guidelines (WCAG2.1)
The benchmarking audit (product already designed) to test how accessible it was.
Automatic Checks
1. Automatic checks using the WAVE tool (Web Accessibility Evaluation Tool) to highlight potential issues. However this isn’t enough as for example you can have an image with alt text that has the wrong description. (1 tool doesn’t do everything)
Manual Check
Quick and dirty
1. Looking at HMLT tags of the page titles by clicking on ‘view source’
2. Then turn off images to investigate to make sure that there is no text embedded in the images
3. Using WAVE I looked at the page in grayscale to test the contrast for users who are colour blind for example
4. Then using the keyboard to navigate the page, making sure that all of the options are operable without a mouse.
5. Using the zoom control, resize the text to make sure everything is still readable (so that text doesn’t break down)
Using the option F5 on Mac keyboard, I did some manual checks using the voice over rotor to navigate the page against the WCAG 2.1 criteria checking alt tags on images, layout and headers etc..
Finally, I used a contrast checker to check against the automatic tool to reinforce my findings
Contrast checker (white, black, colour) elements manually

-

-

-

-

-

-

-

Results
-
5 iterations
Based on the user research, interviews and tests the designs were improved throughout the project.
-
75% traffic increase
After launching in April 2023, Press Release Hub garnered high traffic from Google SEO searches, and is now ranking at number 2.
-
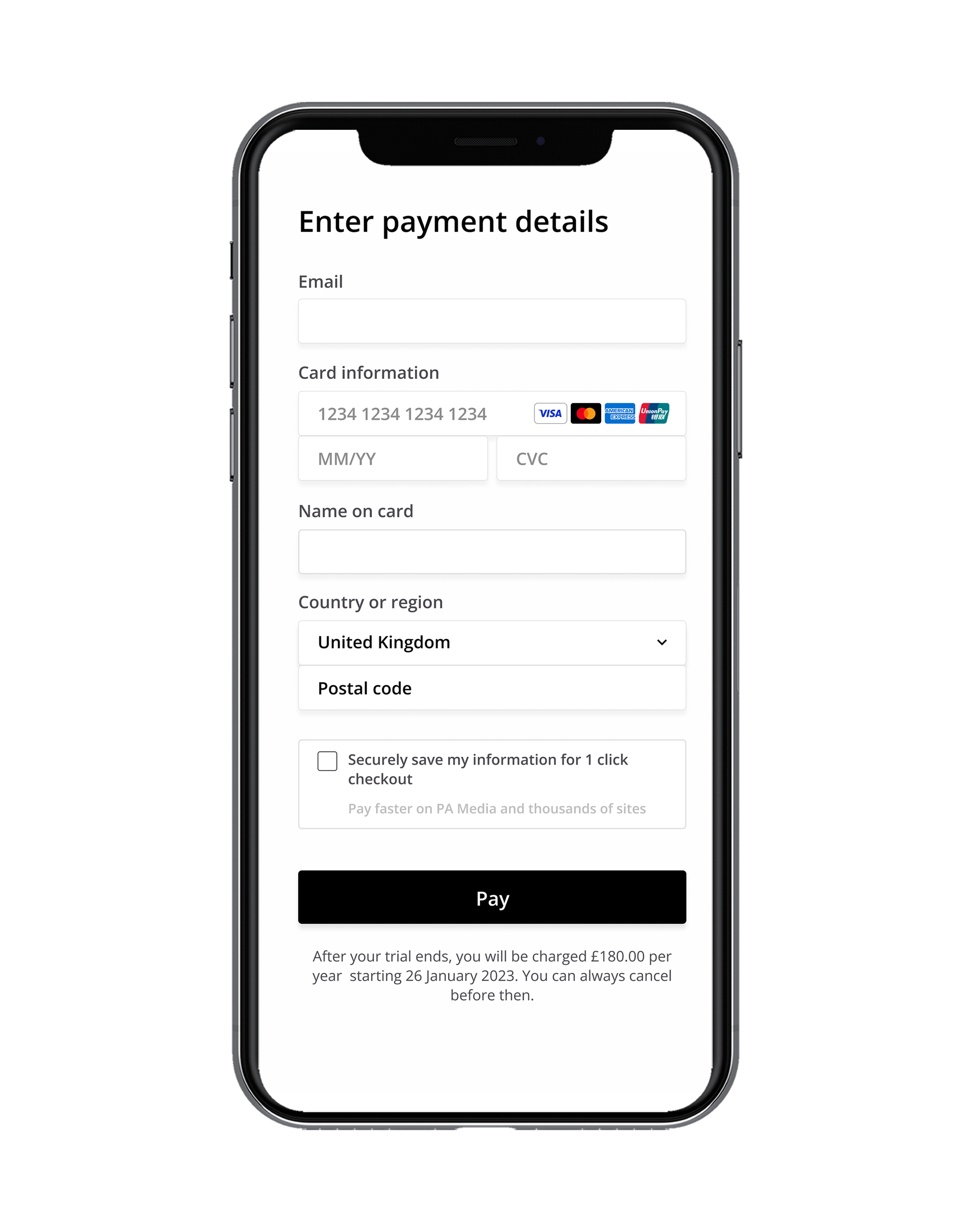
35K Revenue
Since launching Press Release Hub in April 2023, we have generated £35,000 in profit through our ‘Submit a Release’ feature.
Next steps
The next steps would be to implement the Search Functionality feature for the Press Release Hub site.
In the meantime, check out the full website below: https://pressreleasehub.pa.media/
If the team and I had more resources and time to conduct more user research, it would have made the website even more intuitive having the search functionality working and using engaging content. However, this was always going to be an iterative process from the start. It will gradually be a complete website.