Peer.Ly App
Taking university peer mentoring to the next level by creating an app designed to help students perform better during their studies.
Problem Statement
Peer Mentoring programs are available across most UK universities. They represent a huge part of university life and have been shown to enhance student success whilst on their course. However, what if the current platforms being used between students and student services are confusing and inefficient?
The usage of multiple platforms such as; University Moodle app, WhatsApp and email were causing confusion, stress and anxiety on the students, both Mentors and Mentees.
Tools
Adobe XD, Adobe Photoshop, Figma, Google Material Design, Microsoft Outlook
Team
Solo member: UX Researcher and UI Designer
Duration
8 Months
Project Overview
Peer.Ly is an app that was built for a university project designed to help facilitate communication between the admin teams, the student Mentors and Mentees as well as improve their wellbeing throughout the year.
Student Services Interviews
At the discovery stage of my project, I conducted user interviews with the student services team to get a deeper understanding of the Peer Mentoring program available at UAL (University of the Arts London) and to find any potential pain points that all parties were currently experiencing.
In order for me to proceed with this research, I needed to get the university services on board to allow me access to all areas of the mentoring program (aside from the private 1-1 meetings between Mentors and Mentees)
Initial university staff interviews were conducted to better understand the university mentoring program and the steps each student had to take in order to be recruited and approved to mentor 1st year students.
Question 1: How does the Peer Mentoring program work at UAL currently?
Question 2: What are the problems that you are currently experiencing?
Question 3: Do you struggle with certain aspects of the program?
Question 4: If you had an app that would facilitate access for all parties involved, which features would be important to you and the program?
Personas
Using the qualitative data from interviews, I defined the three target group profiles Lucy (Admin Services, 46) Anna (2nd year BA Student, 26) and Alex (1st year BA Student, 22) to better empathize with my main user groups and prioritize goals according to their needs.
User Journey
I mapped out the users’ steps to see where exactly I could improve the interactions between each other, so that communication was as efficient and intuitive as possible. In order to make sure this was validated at all steps, I asked a Mentor and a member of the Student Services to join me during this session. I based myself purely on their pain points in order to find the best possible solution. I realised from this diagram that many unwanted clashes were happening due to miscommunication and confusion.
Information Architecture
-
Sitemap
Typical Mentor

User Testing
Before moving into any prototyping, I did a few rounds of remote/ unmoderated tests due to the Coronavirus pandemic. The tests were conducted using my wireframes with 2 Mentors and 3 Mentees (identities of the Mentees remained private due to university policy)
The user tests were to determine any pain points in usability and if there was anything they would change to make it more visually appealing and intuitive.
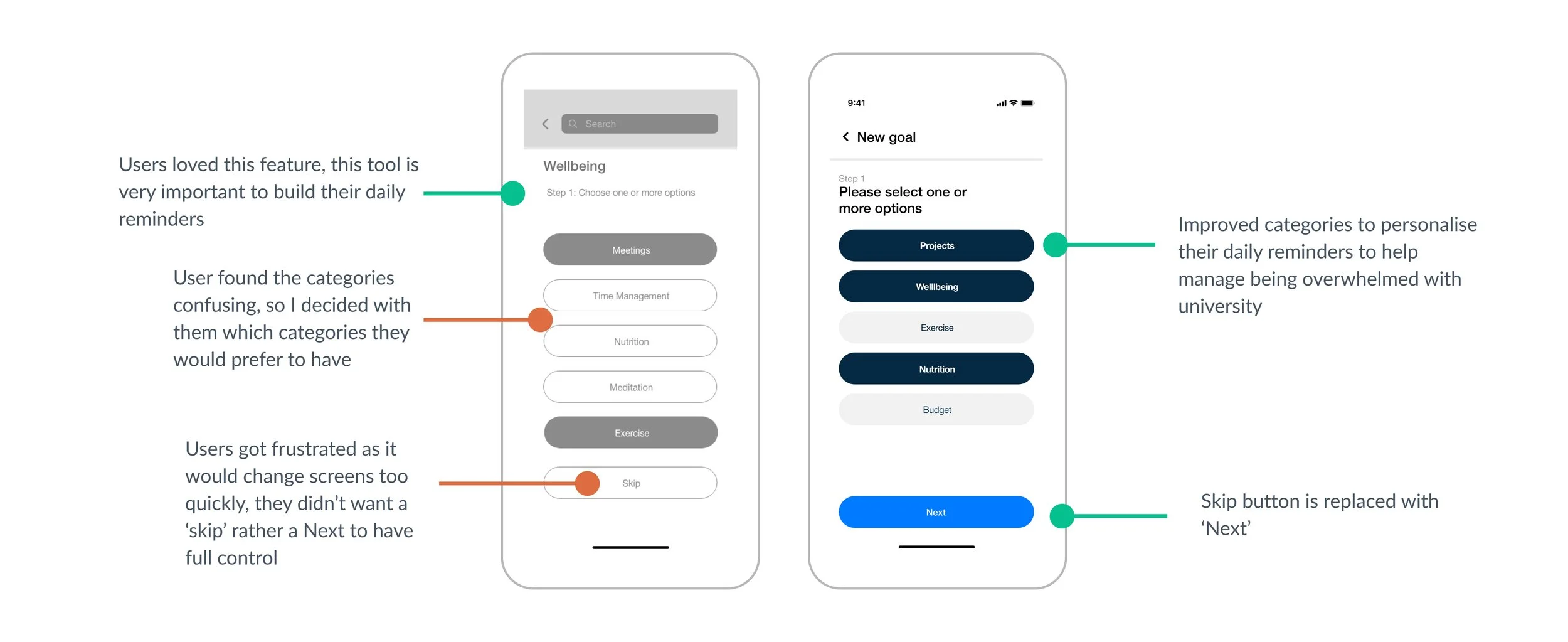
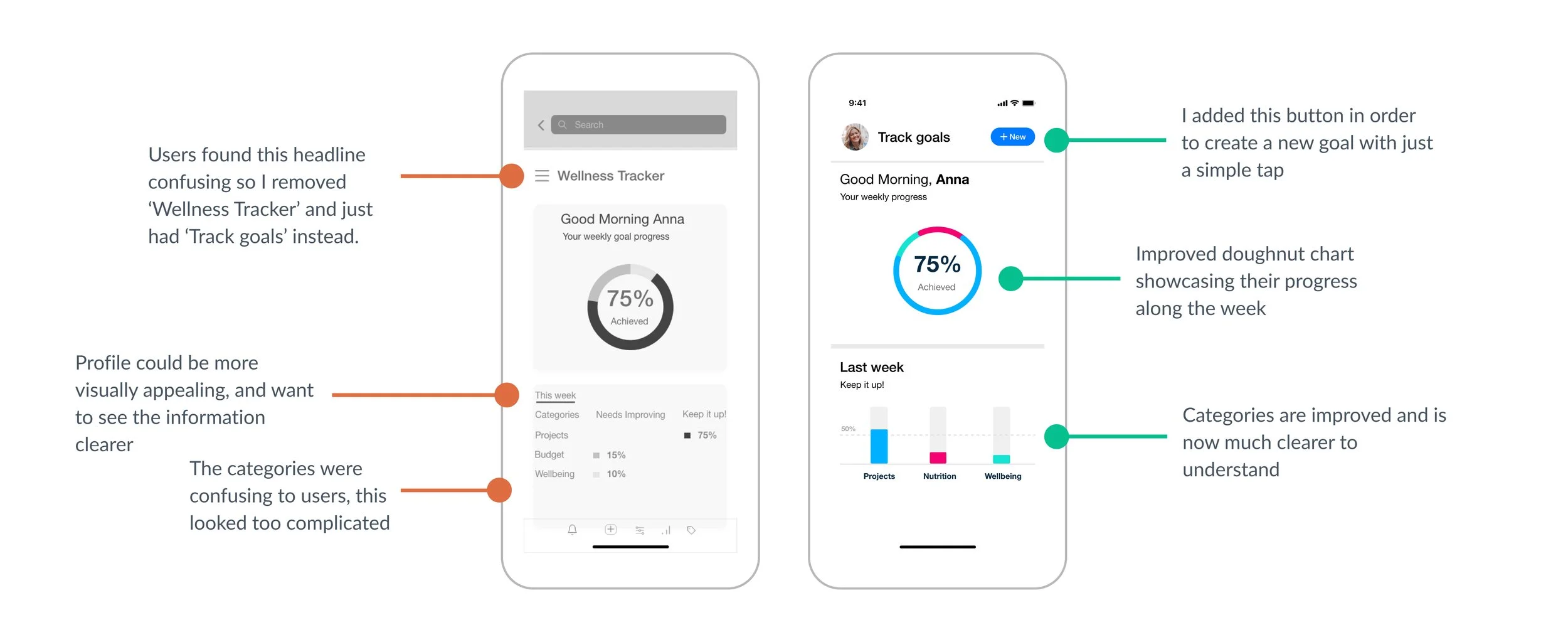
Wireframes
Before and After
Design System
Try out the design system in Figma
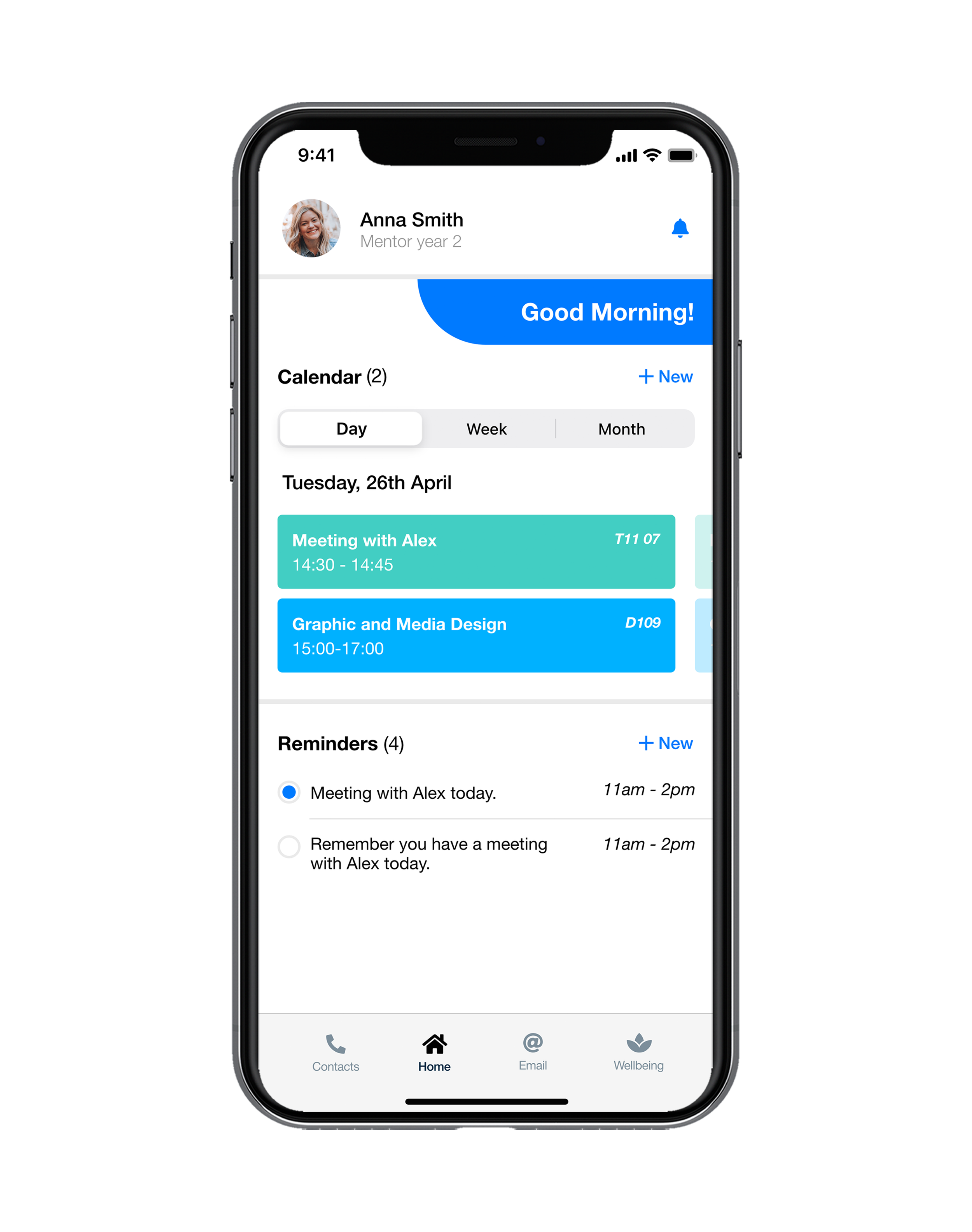
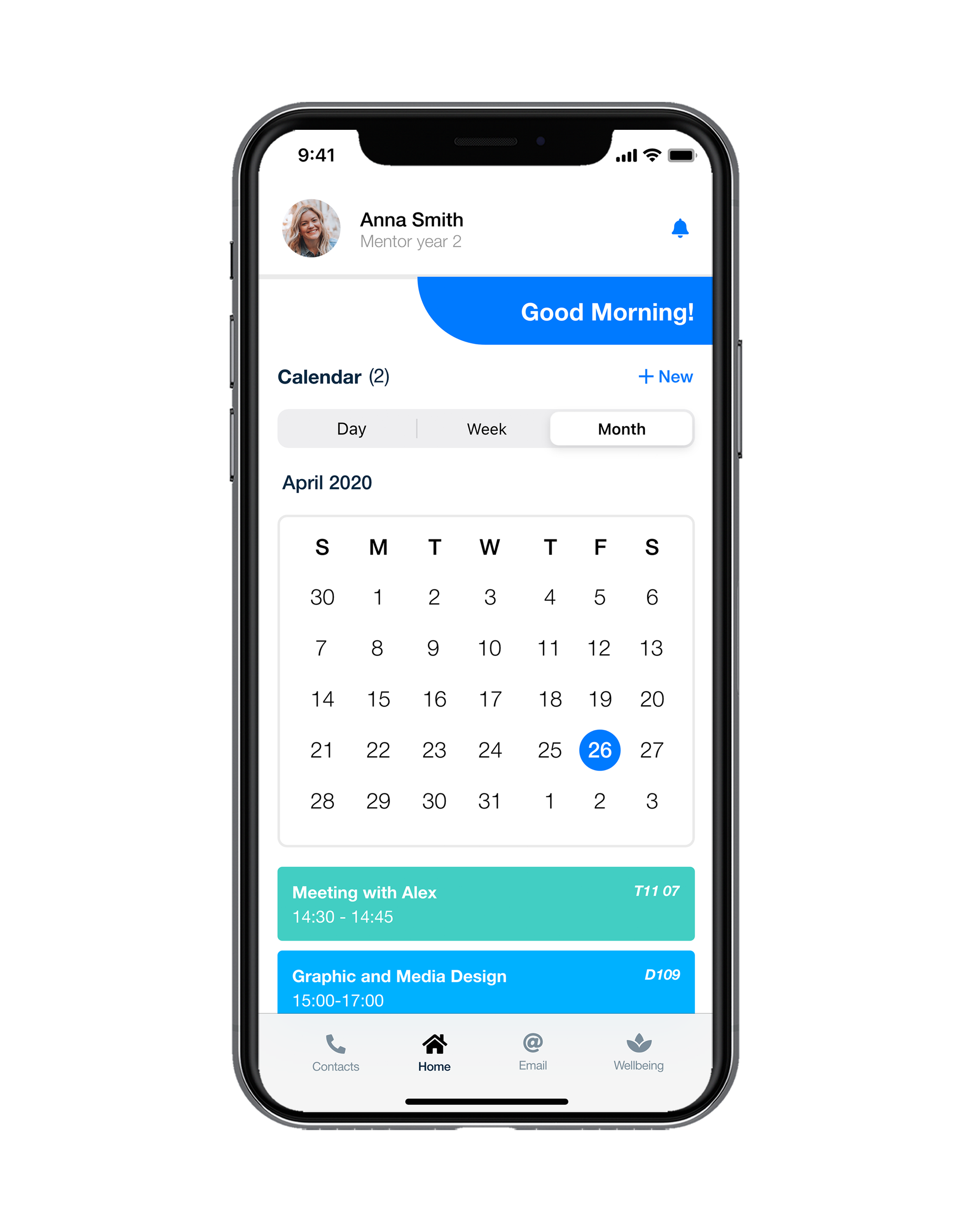
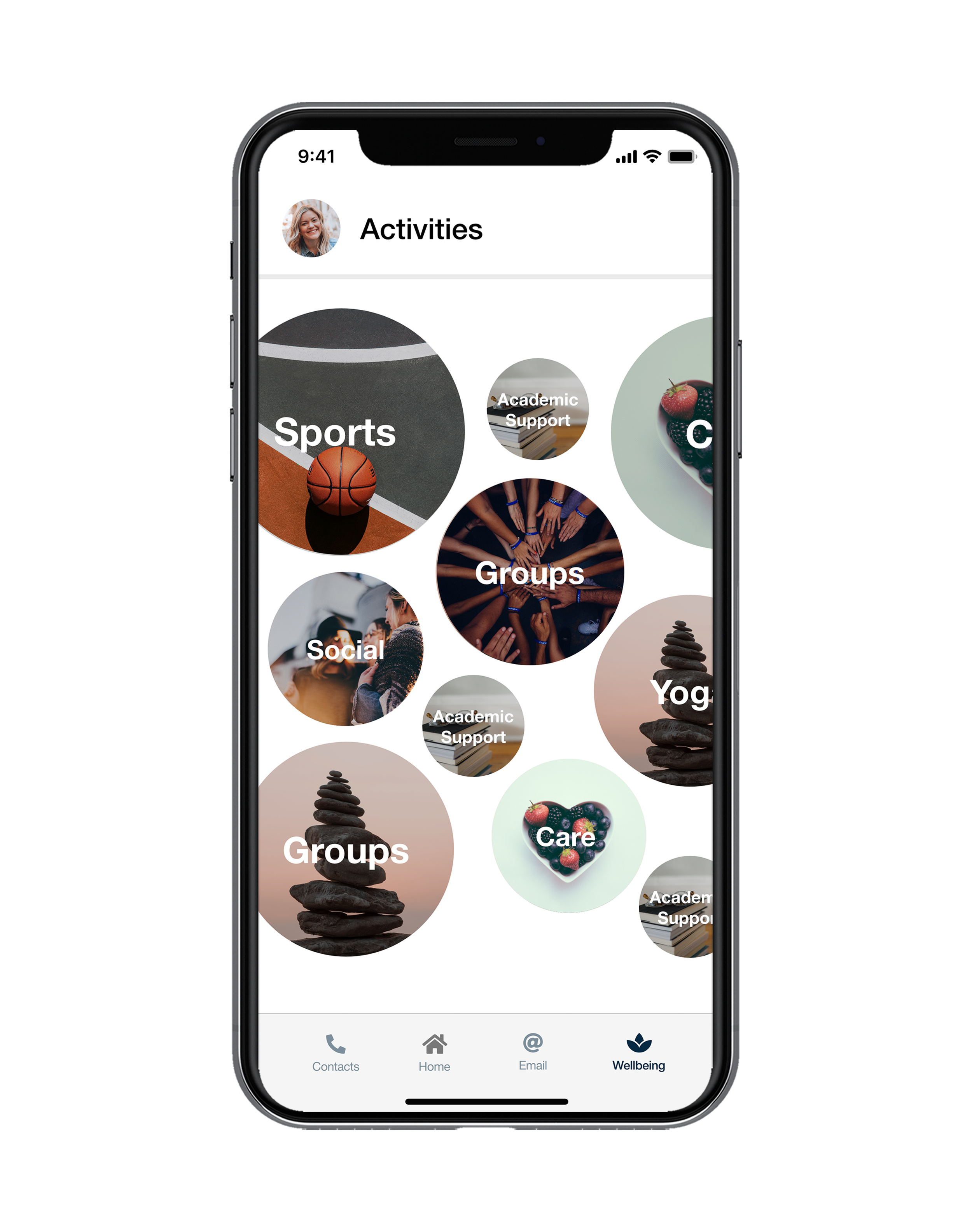
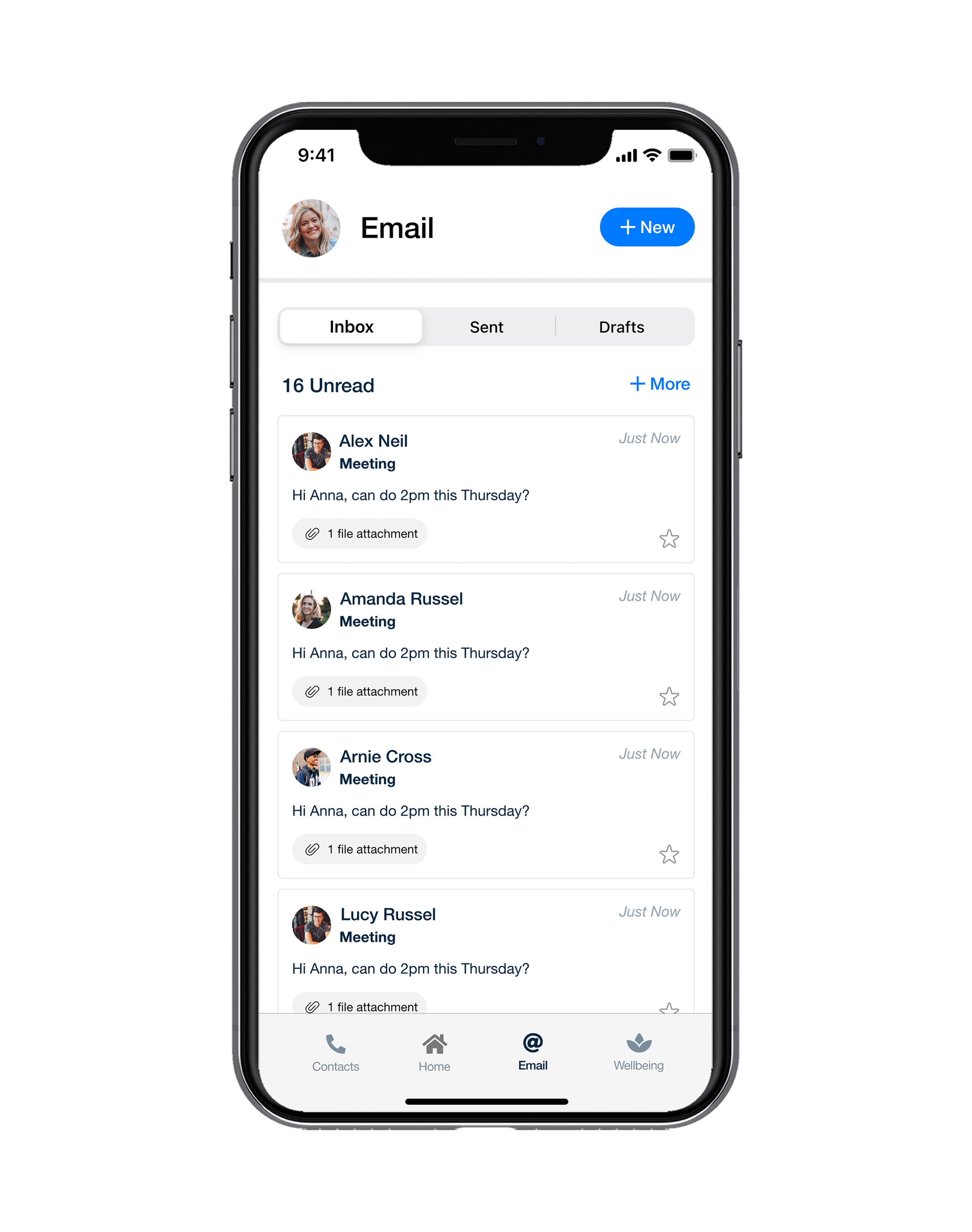
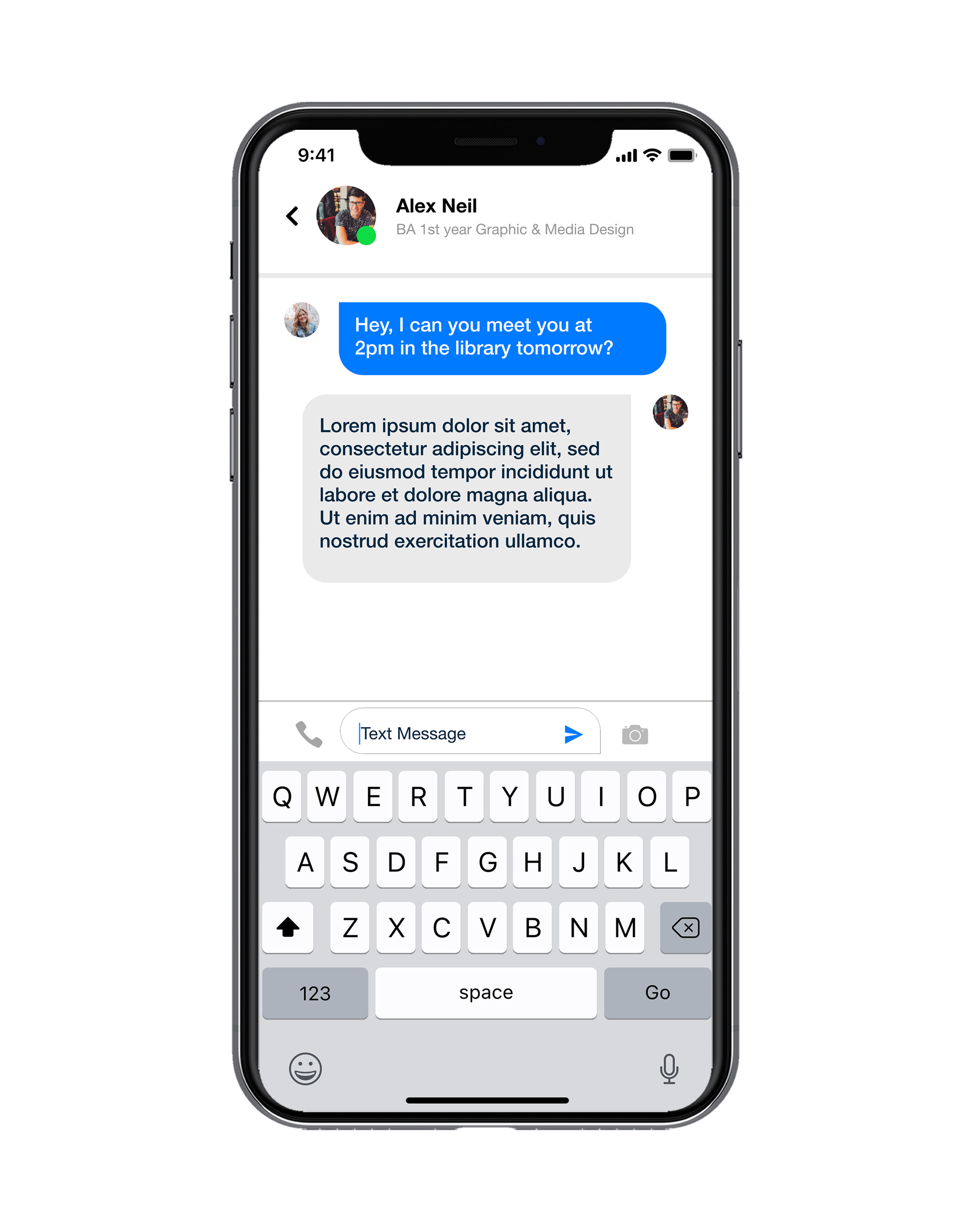
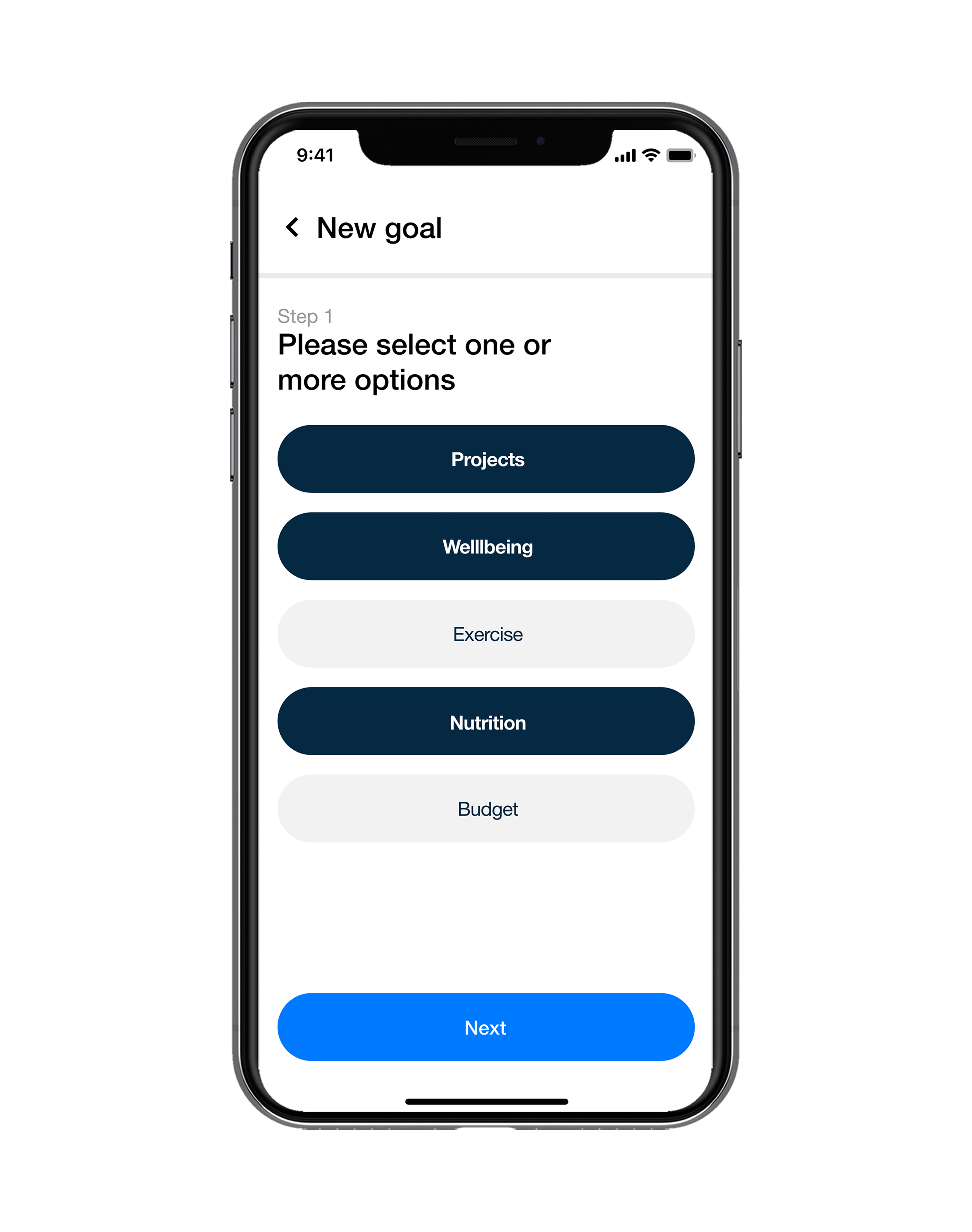
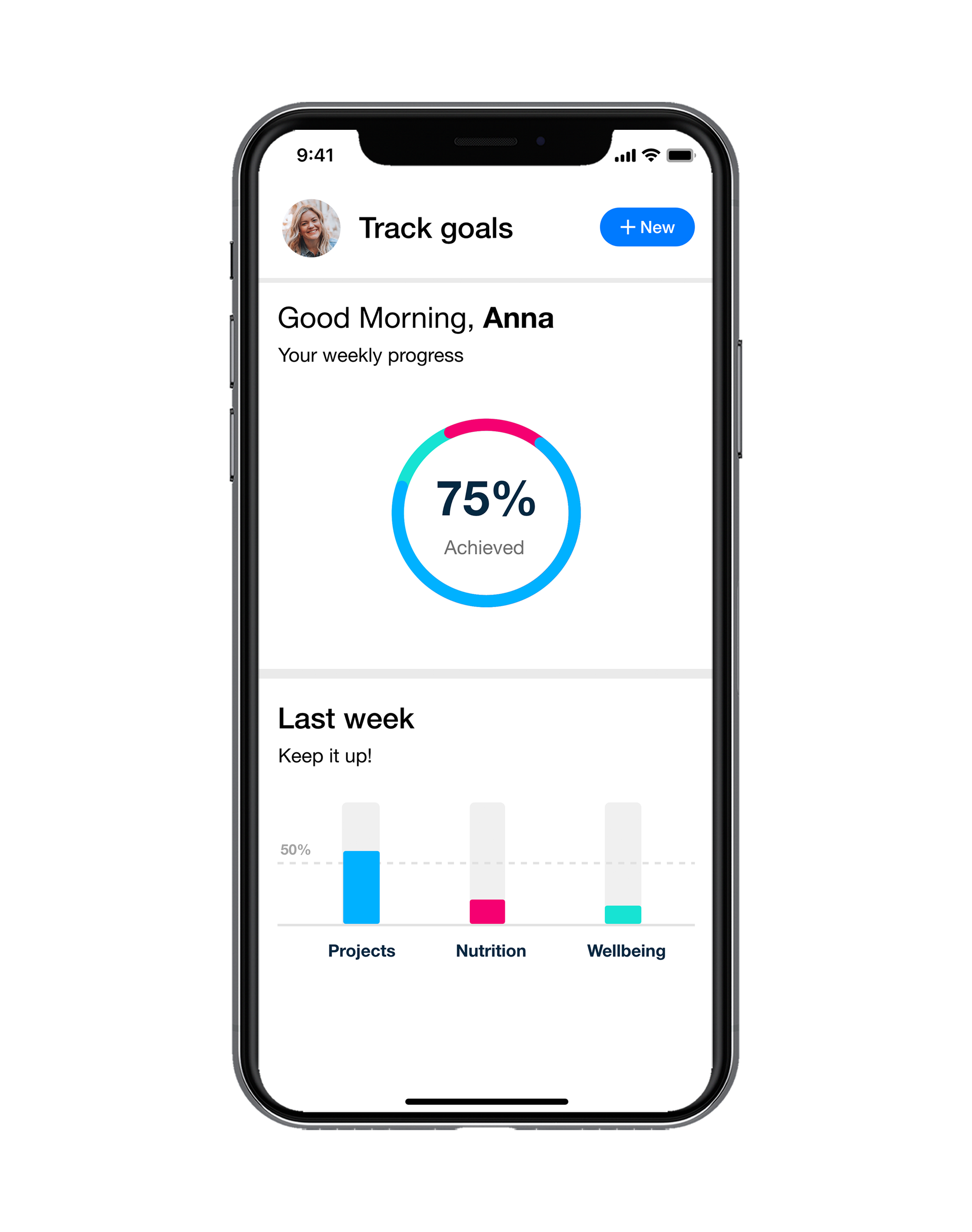
Prototype
Results
-
4
Large UK universities were interested in the app concept
-
98%
Students and university staff said they would use this app
-
100%
Students said this app would help with their wellbeing
Learnings
Even though this was my first UX/UI project, it was a fantastic experience to be able to include the real users of the app throughout this process.
The pandemic put a delay on how I was going to carry on with my research by interviewing users and carrying out moderated usability testing.
I overcame these challenges by thinking a little outside the box, thinking of solutions in order to still achieve my goals for this project.
Interviewing users online via Microsoft Teams, and sending my Wireframes/ Prototypes via email for unmoderated usability testing.
Users were all very happy with the results, they would have liked to see this being on the market already, as this could be used as a template for any university holding Peer Mentoring programs.
The university was very satisfied with the results, and my plan is to set up a budget and ask for funding to get this app up and running by a developer.